Qui di seguito ti spieghiamo quali sono le opzioni attualmente disponibili su klar.land per la visualizzazione dei dati 3D e come devono essere elaborati i dati per ottenere risultati soddisfacenti.
Programm
Consigliamo il programma Blender per la generazione dei dati 3D.
Da Blender viene esportato un file glb che deve contenere le texture cotte e tutte le animazioni e i materiali compressi al meglio.
Le migliori prestazioni della visualizzazione 3D nel browser web si ottengono con la massima compressione e riduzione dei componenti/verticali. In definitiva, questo serve a garantire un’esperienza positiva all’utente.
Formato dei dati
klar.land elabora dati in formato glb/gltf con nomi di oggetti specificamente elencati, che servono come base per l’interazione. La designazione è elencata più avanti in questo manuale.
Carica i dati
Tramite il menu di amministrazione, le persone con i diritti di accesso appropriati possono creare un nuovo “stage” per caricare i dati 3D.
A questo scopo, il file glb può essere caricato nell’apposito campo semplicemente trascinandolo. La barra di caricamento mostra l’avanzamento del caricamento. Finché l’operazione è in corso e il caricamento non è ancora stato completato, la finestra del browser non deve essere chiusa.
Nel campo di testo “JSON” vengono definiti i singoli comandi di interazione per il file glb/gltf e l’ambiente 3D. Le varie possibilità di impostazione e di messa a punto dello “Stage” sono riportate nelle istruzioni JSON.
Materiale
1. per i materiali modificabili, deve essere creato un oggetto chiamato “MaterialHolder” che contiene tutti i materiali che possono essere cambiati.
Macchina fotografica
La telecamera iniziale (la vista che si vede al caricamento della scena) deve essere chiamata Defaultcam.
2. tutti gli altri nomi di telecamere devono terminare con cam.
Illuminazione
1. i nomi delle arealight devono iniziare con Arealight e
2. luci puntiformi con luce puntiforme.
Oggetti
I nomi degli oggetti devono essere assegnati anche alle maglie corrispondenti.
Se più oggetti hanno lo stesso nome, ad esempio nel caso di più uova, i nomi dovrebbero essere “Uovo_1, Uovo_2, Uovo_3”, ecc.
3. Gli oggetti devono avere una scala di 1 prima di essere esportati.
Per gli oggetti con texture video, si consiglia di creare piani semplici (rettangoli) con mappatura UV standard. Questi devono avere materiali diversi se si vogliono mostrare oggetti diversi con video diversi. Anche gli oggetti con gli stessi materiali ricevono lo stesso video.
Materiale/Texture
1. per i materiali in vetro, il nome deve iniziare con Glass.
2. le mappe di occlusione ambientale cotte a puntino sarebbero importanti per le prestazioni, in quanto il calcolo dinamico delle ombre è intensivo dal punto di vista computazionale.
3. per le mappe di occlusione ambientale cotte viene utilizzato un nodo speciale e non standard di Blender. È meglio estrarre questo file da un file blend esistente. Se non disponi di un file blend adatto, contattaci.
Navigazione nel palcoscenico
Se si desidera navigare sul pavimento (cioè cliccare su un punto qualsiasi del pavimento), l’oggetto pavimento deve essere chiamato “_floor” e il perno dell’oggetto deve essere centrato. Attenzione: nella gerarchia di Blender, solo l’oggetto mesh deve essere chiamato “_floor”.
In alternativa all’oggetto _floor, puoi anche nominare un oggetto come “_navMesh”. Questo viene reso automaticamente invisibile e tramite il parametro “userScale” nel codice Json puoi specificare l’altezza desiderata in metri sopra la _navMesh. Quindi, rispetto all’oggetto _floor, si hanno più possibilità di adattamento.
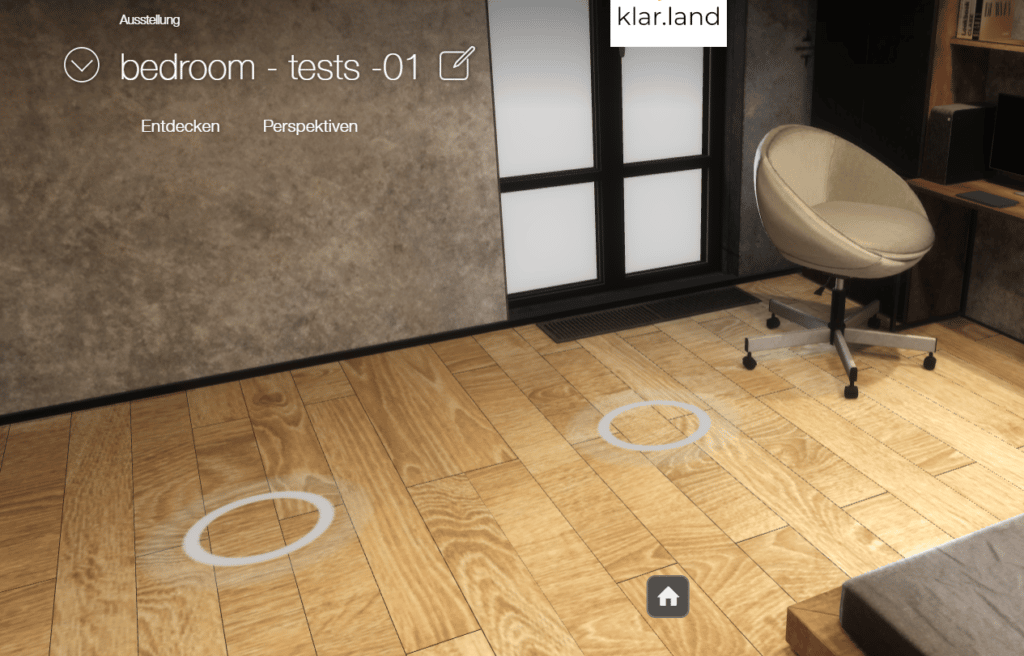
Per appartamenti/camere o simili, si consiglia di utilizzare gli spot a terra. Questi impediscono, tra l’altro, la navigazione contro i muri. Per farlo, basta creare diversi piani (=rettangoli) senza materiale proprio sopra l’oggetto pavimento chiamato “_floor”, che contengono la stringa “groundspot” nel loro nome. Inoltre, il codice Json deve contenere quanto segue:
{
"Stage3dData": [
{
"navigationmode":2,
.....
}
]
}

Animazioni
I nomi delle animazioni devono iniziare con il nome dell’oggetto corrispondente.
Quindi, ad esempio
L’uovo_1 vola sul tavolo da pranzo
Uovo_2 in vaso
IMPORTANTE: assicurati che i nomi delle animazioni e degli oggetti siano coerenti! Sia durante la creazione che durante la post-elaborazione/modifiche!
Non duplicare le animazioni!
Informazioni in un elenco separato per le animazioni:
1. nome dell’animazione (qualsiasi nome di animazione)
2. gruppo di animazione (se diversi oggetti diventano cliccabili dopo aver cliccato su un oggetto, è necessario assegnare a tutti lo stesso nome di gruppo).
3. livello di animazione (il pulsante viene cliccato e la telecamera vola verso il punto di ripresa => livello 0, l’oggetto viene cliccato e riproduce l’animazione => livello 1, il sottooggetto viene cliccato e riproduce)
4. stato dell’animazione (se quando si clicca di nuovo su un oggetto deve essere riprodotta un’animazione diversa da quella della prima volta, alla prima animazione deve essere assegnato lo stato 0 e alla seconda lo stato 1 (ad esempio, primo clic => porta si apre, secondo clic => porta si chiude)).
5. oggetto di attivazione dell’animazione (oggetto che deve attivare l’animazione quando viene cliccato)
6. telecamera dell’animazione (telecamera che deve essere attivata quando si clicca sull’oggetto di attivazione).
7. animazioni con codice temporale (i nomi esatti delle animazioni come indicato nel programma 3D, compresi i codici temporali in cui devono essere riprodotte).
(per maggiori informazioni sulle animazioni e sulla loro denominazione, consulta le istruzioni JSON).
